15 + Background Image Html Div Style HD Resolutions. This property applies one or more background images to an element, like a <div>, as the documentation explains. If background images are turned off, the user agent may make available to the user associated conditional content.

21 + Background Image Html Div Style Background Images
If background images are turned off, the user agent may make available to the user associated conditional content.

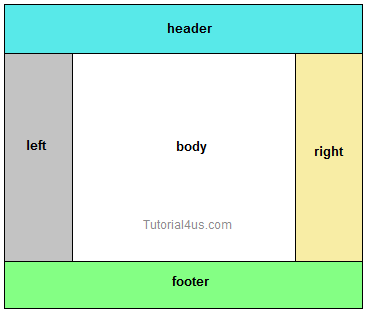
Role of Div Tag in HTML5

Role of Div Tag in HTML5

Html div tag

Setting Backgrounds & Gradients - Learn to Code HTML & CSS

8 simple CSS3 transitions that will wow your users ...

Overlapping two rounded rectangle boxes together in Html ...
Bootstrap Alert Styles

Create Animated Background Using CSS3

html - CSS background image to fit width, height should ...

css - How to set opacity in parent div and not affect in ...
html - Adding a background image to a element - Stack Overflow

HTML div styleとは?HTML初心者でも5分でわかる事例…|Udemy メディア

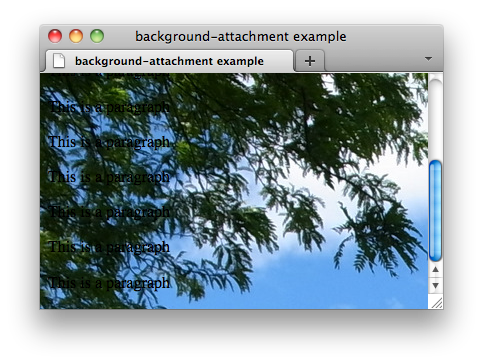
CSS/Properties/background-attachment - W3C Wiki

html - css image with border-radius - Stack Overflow

How to Use DIV and Span in HTML and CSS: 2 Steps (with ...
15 + Background Image Html Div Style High Quality ImagesWe will take the image link from its src attribute and store it inside a variable. add div background image using the variable above $('.backgroundDiv').css('background-image', 'url(' + getImageSrc + ')') Тесты. Главная Справочник CSS background. Объект.style.background. In all the examples, we will be defining the CSS code inside the <style> tag. Here, we apply a background image to a <div> element.

