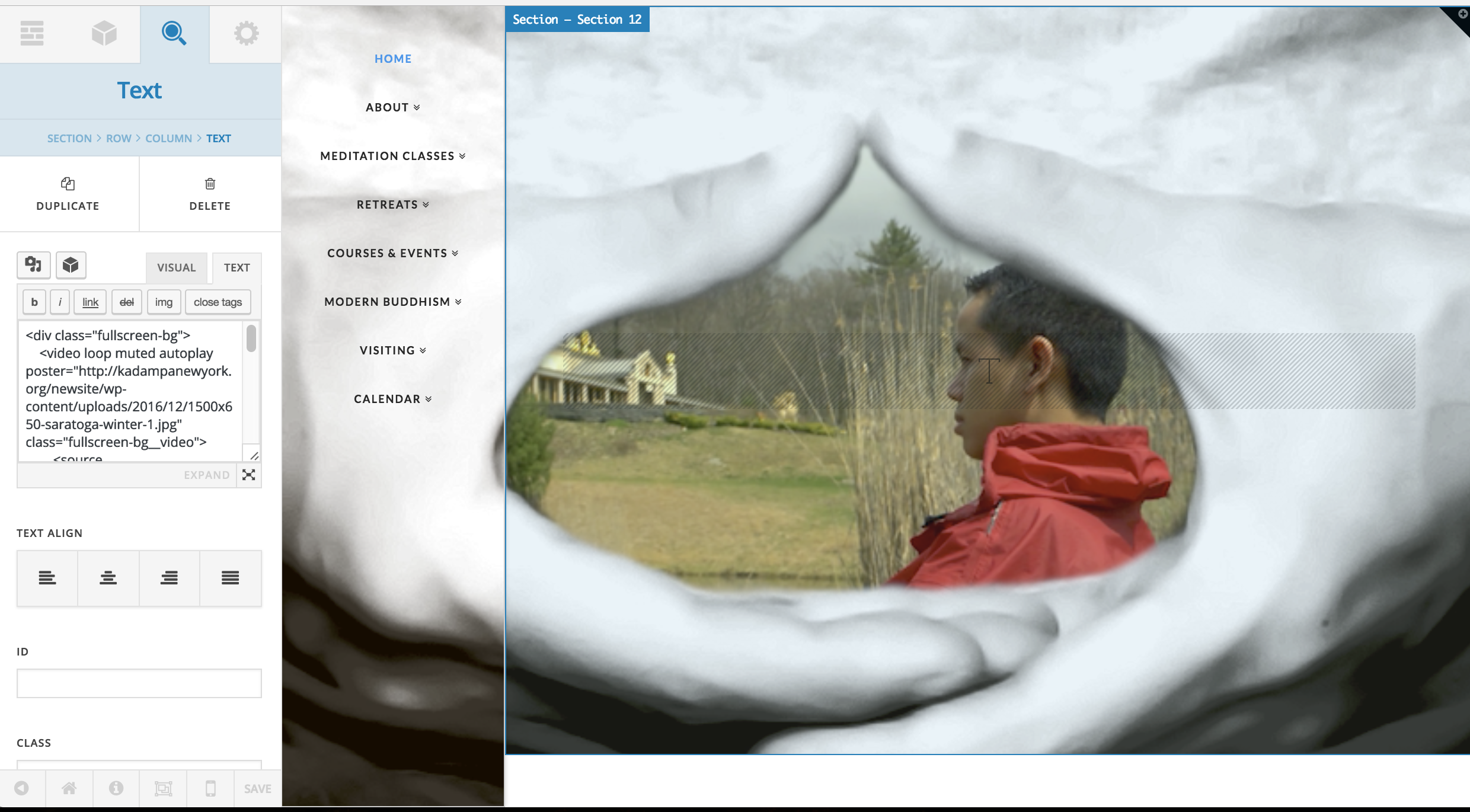
15 + Background Image Html No Url Desktop Wallpaper. Type <div style="background-image:url('[image url]');"> in the next line. Now let's execute some of the examples to understand how to use CSS property values.

21 + Background Image Html No Url HD Resolutions
To add background image to your HTML document you should use CSS styles.

css - Fixed background image until bottom of page - Stack ...

html and css background url image compacted - Stack Overflow

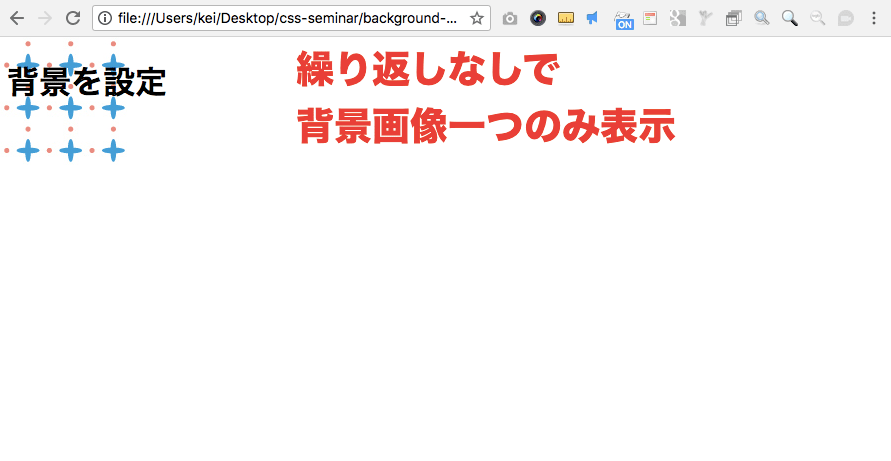
Html Background Image insert | Image No Repeat | Full ...

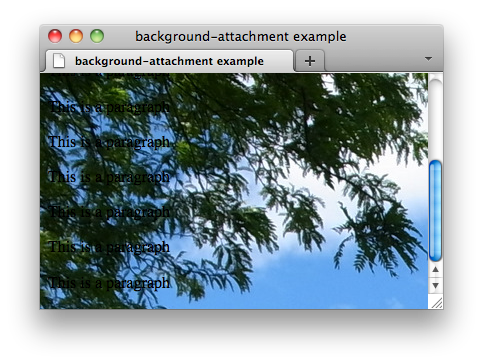
CSS/Properties/background-attachment - W3C Wiki

Colocando uma imagem de background no texto com css #8 ...

How To Steal A Websites Background Image | CSS-Tricks

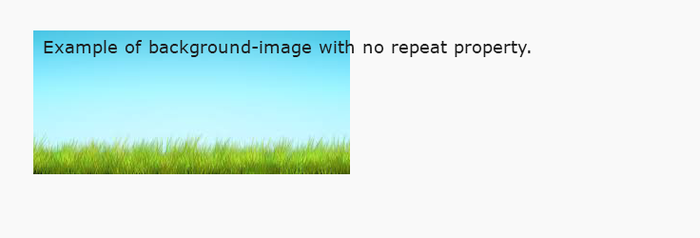
Background Image & Background Repeat : CSS Property | FormGet

Library of background url images logo jpg library stock no ...

Fondos VELSA: Fondos Navideños

CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ

Creating a fullscreen HTML5 video background with CSS ...

CSS Background problem. Good in IE7 and FF...

Background White Gallery: Background Xhtml

css - I am having difficulty trying to strap a background ...

MySpace Style - Tool Dark by goku87 on DeviantArt
15 + Background Image Html No Url HD ResolutionsPlus you can specify its position, whether it should repeat across the page, how it should repeat etc. Now let's execute some of the examples to understand how to use CSS property values. Separate each image url() value with a comma. background-image: url("https Use the background-image property only when you need to add some decoration to your page.

