15 + Background Image Html Properties HD Wallpapers. The following pointers will be covered Moving on with this article on Background Image In HTML. The background-image CSS property sets one or more background images on an element.

21 + Background Image Html Properties Background Images
If you use an image, it.

Css color and background properties

CSS: Common CSS Properties to Style Background of Element ...

CSS Background: There's More To Know Than You Think ...

CSS TRICKS : CSS Background Properties

background-size | CSS-Tricks

CSS में Background Properties क्या हैं? इसे कैसे use करें ...

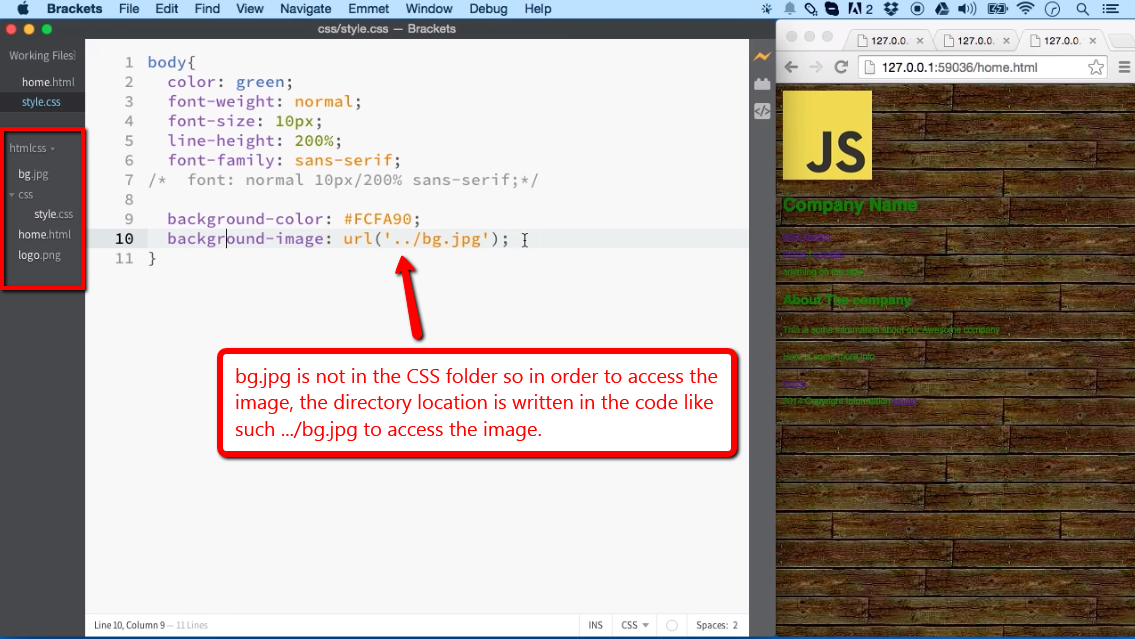
CSS Background Image Property in details - W3schools.uk

CSS video tutorial - 79 - background image & background ...

25+ Best CSS Video Tutorials - Web3mantra

CSS Background Image and Background Repeat Property ...

Background Image Property -- Telugu 21-vlr training - YouTube

html - css tint get smaller - Stack Overflow

html - CSS `background-repeat` property - Stack Overflow

background image property in CSS (Hindi) - YouTube

7 Awesome CSS3 Background-Size Tutorials – Bashooka
15 + Background Image Html Properties Background ImagesThe background-color property sets the background color of the element. The page must retain the aspect ratios of the image and must be centered to the page. The goal is to have an image cover the full screen of a browser window at all times with no whitespaces or margins.

