15 + Background Image Html Program HD Wallpapers. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property Background images are easy to apply. The background-image property sets one or more background images for an element.

21 + Background Image Html Program High Quality Images
Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

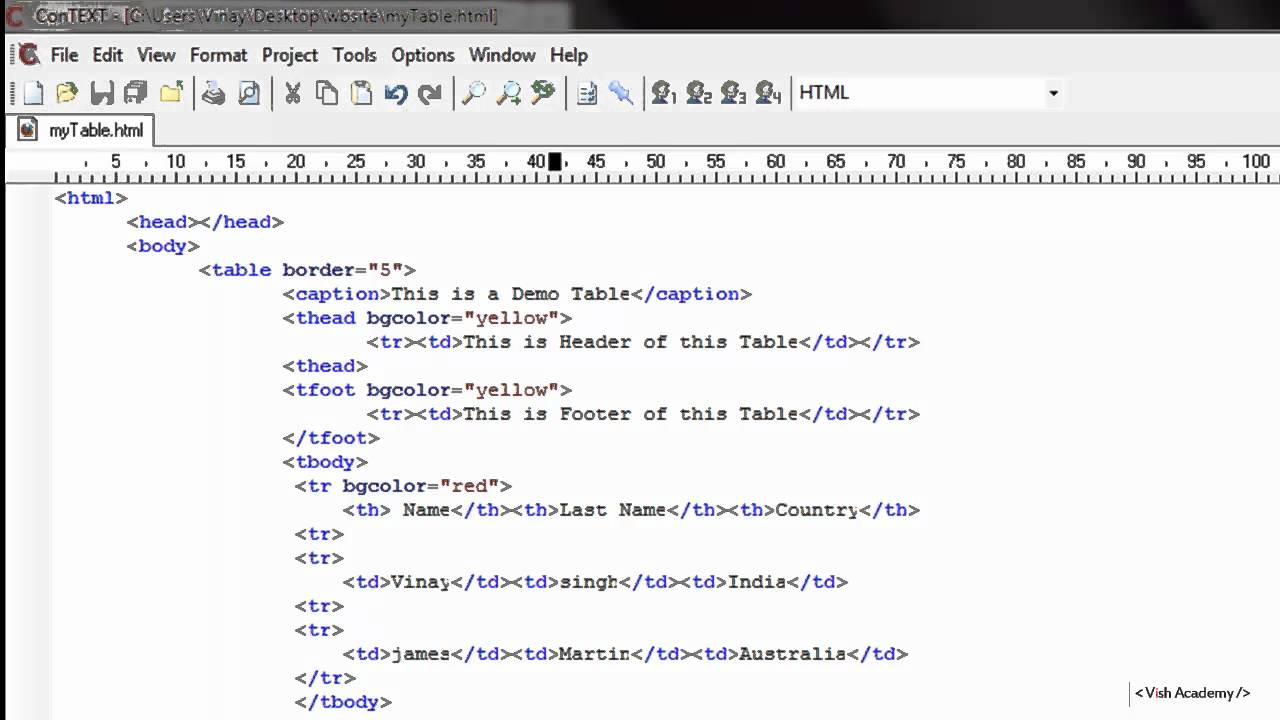
how to add background image in html - YouTube

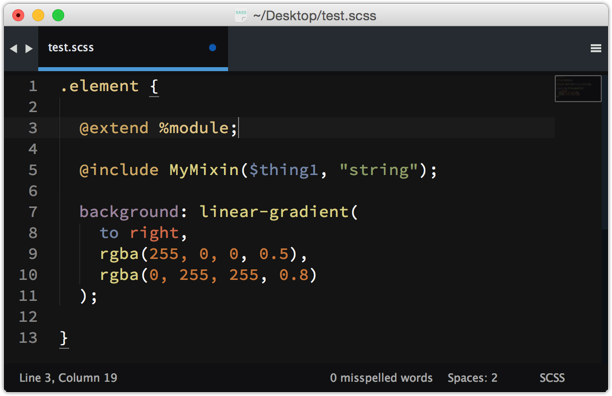
Sublime Text for Front End Developers | CSS-Tricks
How to design a simple webpage? (Html 1)

How to Add a Print Button to HTML Page - YouTube

Code, HTML web programming background — Stock Photo ...

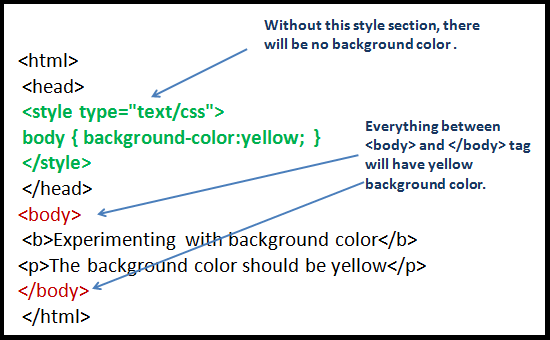
4 formas de establecer el color de fondo en HTML

html - My CSS codes for background color for body cannot ...

How to Center an Image in HTML: 10 Steps (with Pictures ...

Abstract coding programmer code screen background ...

Useful tips for using HTML imports (part 1) | Pronovix

CSS background | CSS Tutorials

4 Formas de Configurar Cores de Fundo em HTML - wikiHow

Css gradient button background | web zone - YouTube

Download 7800 Koleksi Background Foto Di Html HD Paling ...

Java 0-Day Exploit CVE-2013-0422
15 + Background Image Html Program High Quality ImagesThe background-image property in CSS applies a graphic (e.g. By default, a background-image is placed at the top-left corner of an element CSS tutorial: CSS Background, CSS Backgrounds (advanced), CSS Gradients. PNG, SVG, JPG, GIF, WEBP) or gradient to the Now I can better understand the mechanism how to program in this environment.

