15 + Background Image Query In Html HD Wallpapers. ExampleUse the background-image property to add background image to the web page. We will take the image link from its src attribute and store it inside a variable.

21 + Background Image Query In Html HD Resolutions
Now after executing the above snippets you would have understood how to insert background image in a webpage using HTML & CSS.

database query data code select table symbol vector ...

Set Background Color jQuery Source Code

hp's Developer Portal | Printing with CSS and Media Queries

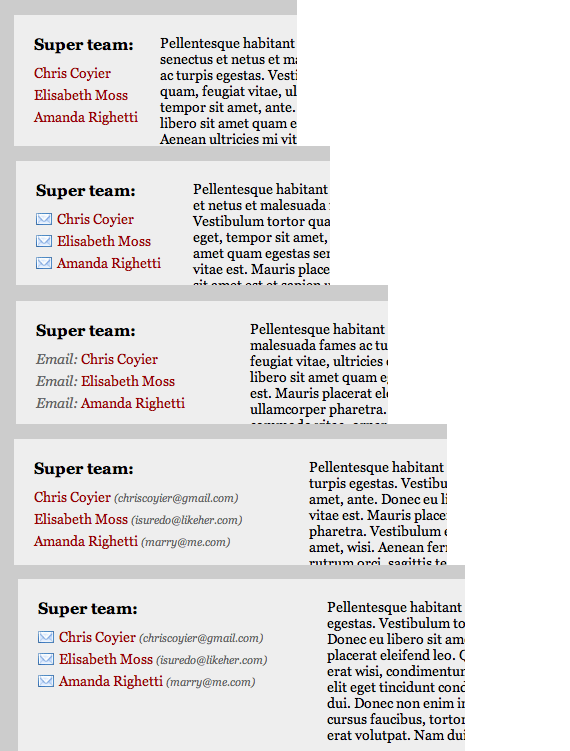
CSS Media Queries & Using Available Space | CSS-Tricks

30 Open Source HTML/CSS Projects from CodePen

Live background Change using jQuery - WebSpeaks

jQuery Plugin For Particle System Background with Parallax ...

Responsive Web Design with HTML5 and CSS3 - Introduction ...

jQuery Plugin To Change Text Color Based On Background ...

Bideo.js – Fullscreen HTML5 Background Video with ...

3D Background Parallax Scrolling Effect Using jQuery and ...

jQuery Parallax Scrolling Background Image — CodeHim

Clickable HTML Slideshow Code without Javascript

30 Open Source HTML/CSS Projects from CodePen

html - CSS3 Media Queries not working in Notepad++ - Stack ...
15 + Background Image Query In Html Background ImagesHow to fetch data from JSON file and display in HTML table using jQuery ? You may not like it, but no worries. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property To set the background image using jQuery, use the jQuery css() method.

