15 + Background Image Html Table No Repeat High Quality Images. We can create attractive headers like modern web design sites using background images. How to Set an Image as a Background for a Table.

21 + Background Image Html Table No Repeat HD Wallpapers
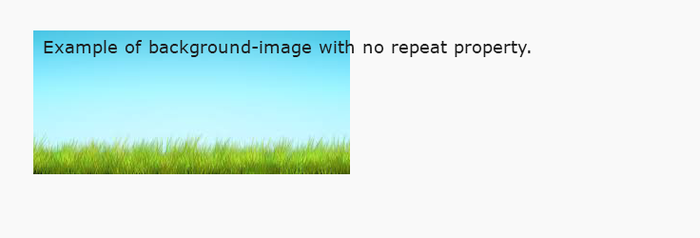
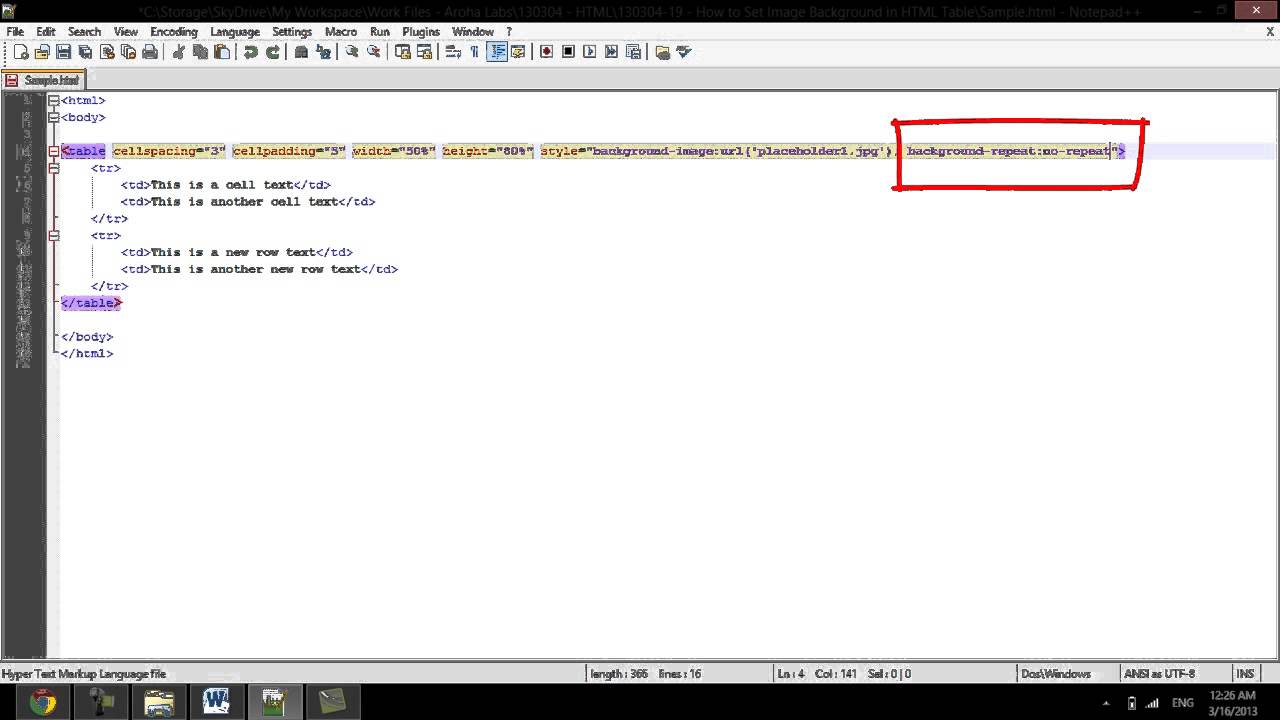
Use the CSS rule background-repeat: no-repeat to prevent it from tiling, and use either background-size: cover or background-size: contain There is an attribute in background image property called no-repeat, which can be used to restrict repeating background image.
;background-attachment:fixed;background-repeat:no-repeat;background-position:center;%7Dtable)
Chanelin sisustussivu
Html Background Image Code No Repeat

Clipart table transparent background, Clipart table ...

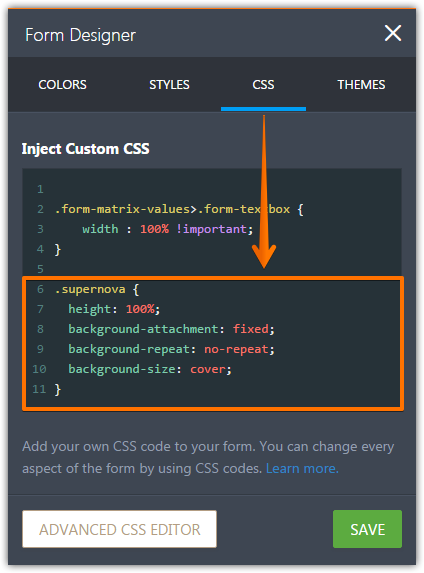
How to stop form background image from repeating?

Html Background Image No Repeat

Html Background Image No Repeat

Background Image & Background Repeat : CSS Property | FormGet

Html Background Image No Repeat

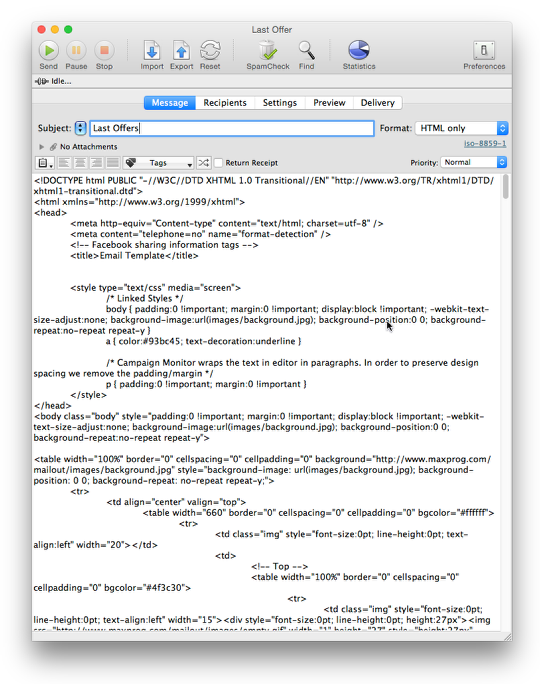
Maxprog | Stan's Blog - Sending beautiful e-mails with ...

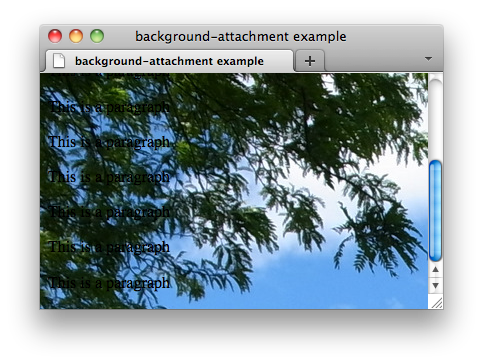
Html Background Image No Repeat Fixed

WordPress School: Background Images « Lorelle on WordPress

Html Background Image No Repeat Code

Ecommerce University | Remove the butterfly graphics from ...

Background Image Html Table No Repeat | Background Editing ...

Html Background Image No Repeat
15 + Background Image Html Table No Repeat Background ImagesWe will use one simple All tables of the page will follow this property and all will use the same image as background image. The browser would use that image as a background image for the table element to which the background attribute had been applied. body background-repeat: no-repeat. background-attachment positions the background image relative to the body and forces the background image to remain fixed in place when the document is scrolled. A background image can be repeated along the horizontal and vertical axes, or not repeated at all.

