15 + Background Image In Css Or Html High Quality Images. If you aren't too concerned with ensuring your website will run well on older devices with slower internet. background-image. Javascript can be used to dynamically change a class of an element, which will If it is purely for styling, then you can use the background-image property in CSS to inject the image.

21 + Background Image In Css Or Html HD Wallpapers
The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult.

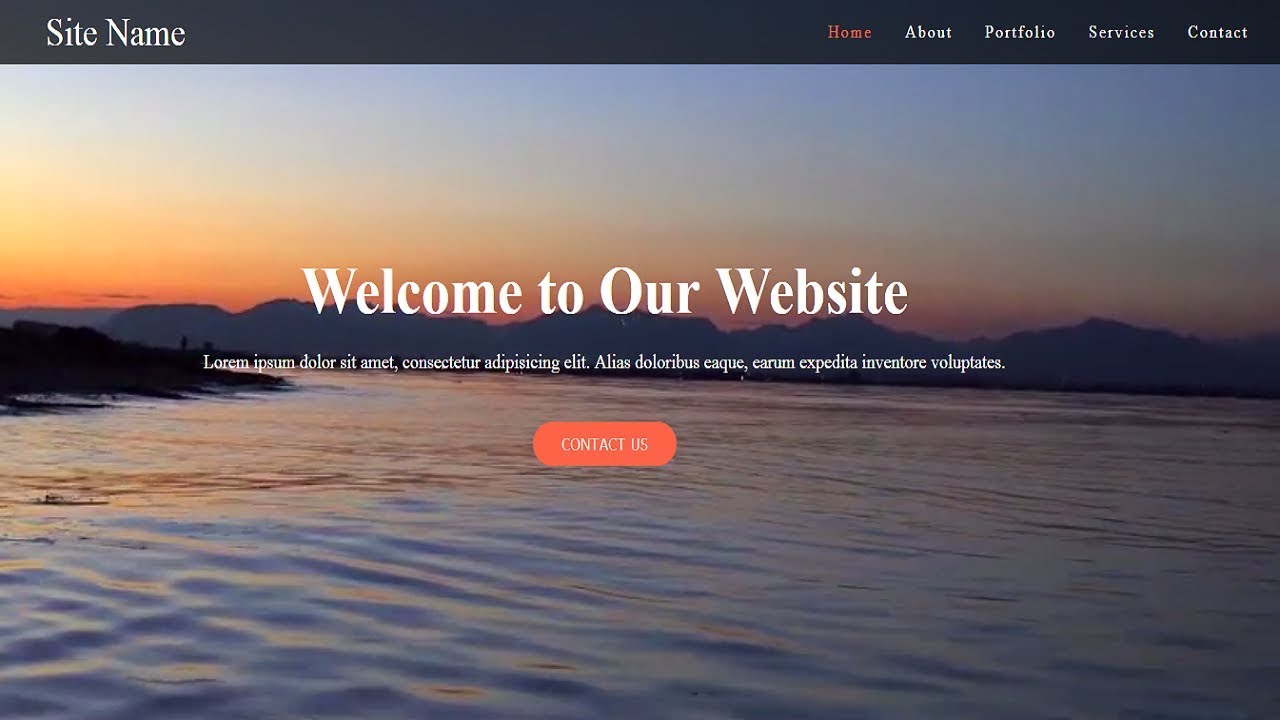
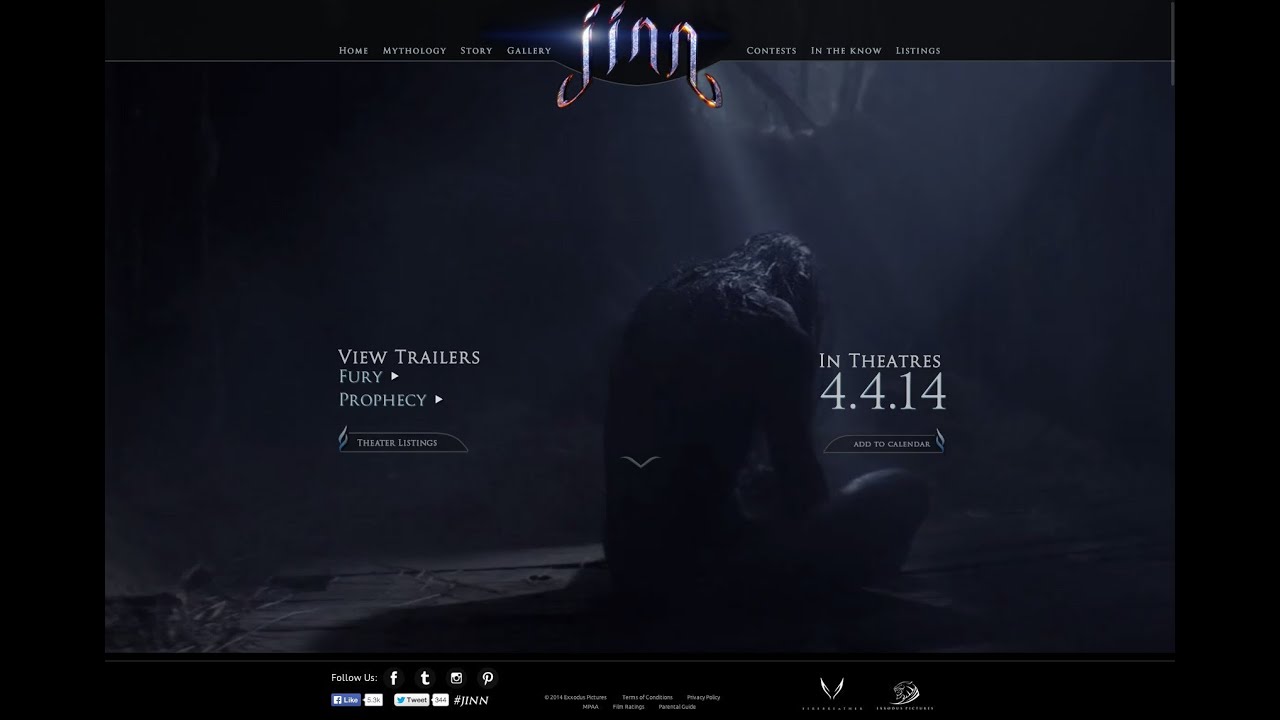
Simple HTML Website with video Background | Video ...

Prim & Proper Designs: Freebies; Blog Backrounds
Set background photo css – Desktop Hintergrund

html - Abstract Wave using CSS - Stack Overflow

CSS Light Live Background - ByPeople

Full Screen Background Image using CSS - YouTube

Transparent Background Css

What's new in XonStat

Topic: Add gradient background to a text element using CSS

How To Set A Background Video Up Using HTML5 and CSS - YouTube

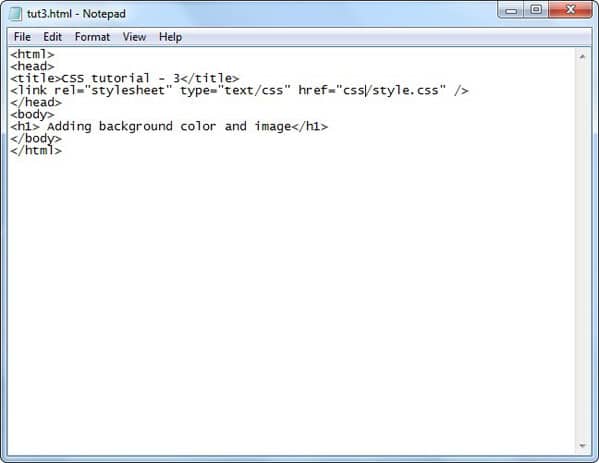
How to Set a Background Image in HTML: 13 Steps (with ...

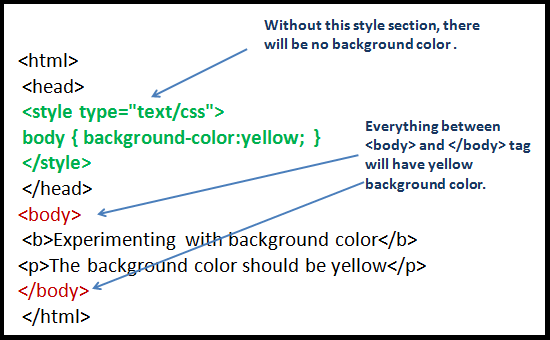
How to Add Background Color and Image in CSS

CSS background | CSS Tutorials
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

15 Amazing CSS Background Effects - 1stWebDesigner - Best ...
15 + Background Image In Css Or Html HD ResolutionsTo add background image to your HTML document you should use CSS styles. In HTML, background images are set using CSS. Otherwise, use the HTML <img> element if an image has Think of it this way: background-image is a CSS property, and CSS focuses on presentation or style; HTML focuses on semantics or meaning.

