15 + Background Image In Css Opacity HD Resolutions. Unlike non-background images, setting the opacity of a background image cannot be done by simply setting the opacity property through CSS. Background Color Background Image Background Repeat Background Attachment Background Shorthand.

21 + Background Image In Css Opacity HD Wallpapers
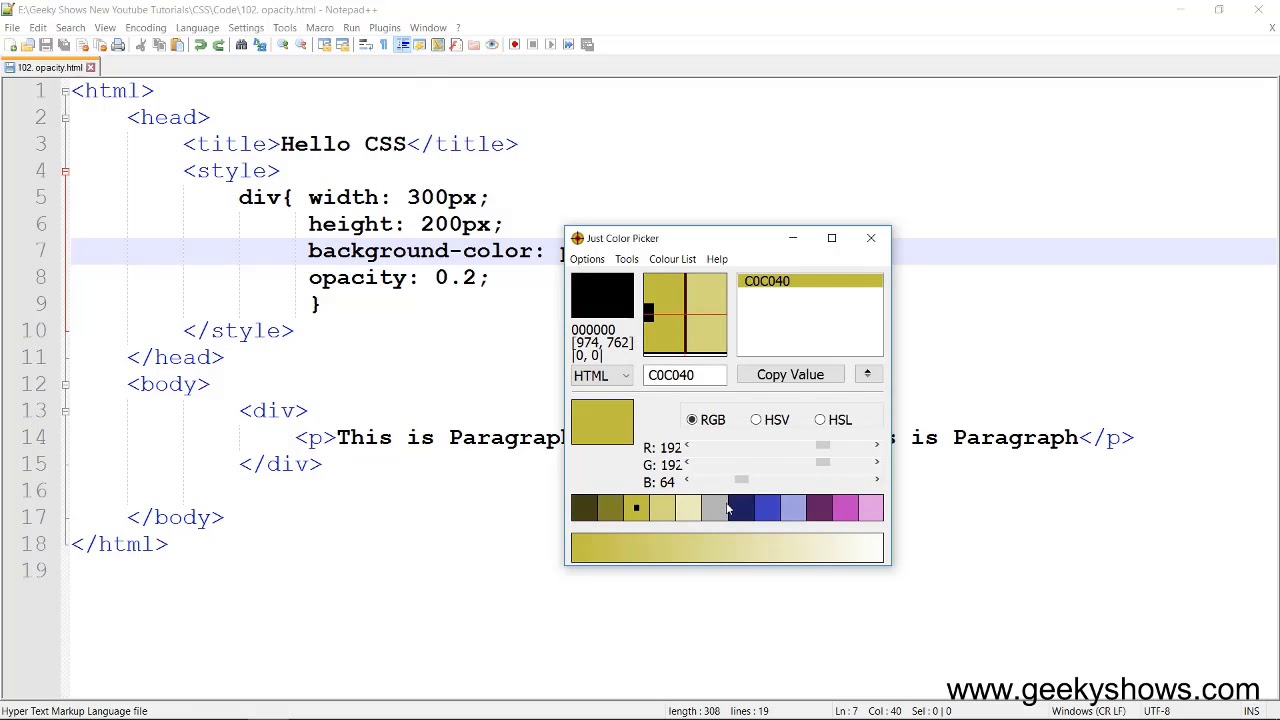
In CSS, there is no property such as transperancy.

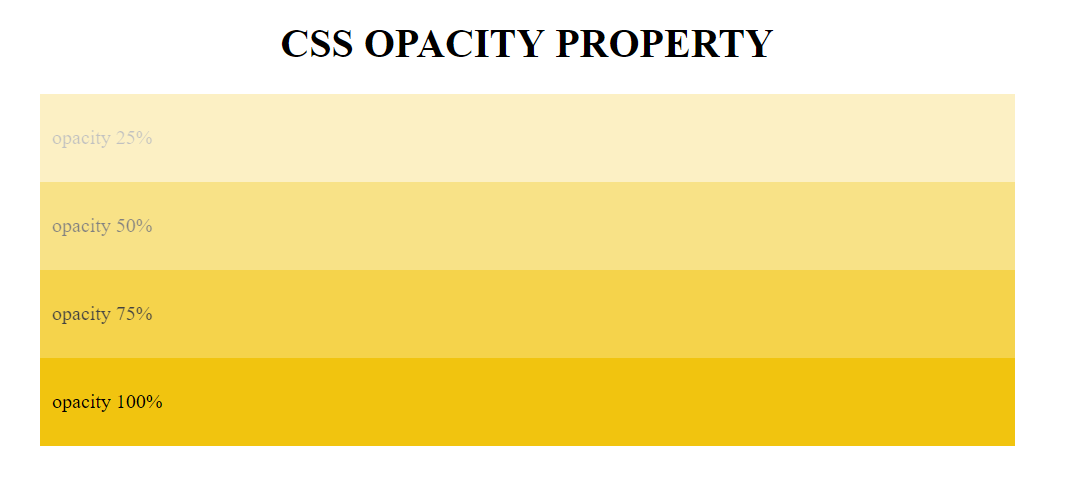
CSS Opacity – 5 Faces of Transparency

A Responsive CSS Hero Background Image ️ w/ Opacity ...

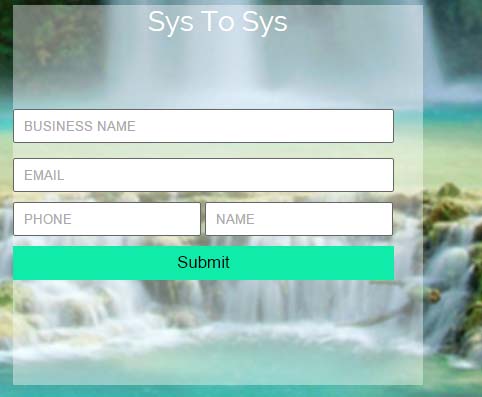
How do I adjust the opacity of a form's background? | JotForm

Fixing Browser Compatibility Issues With CSS Opacity ...

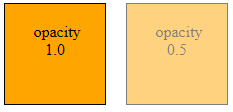
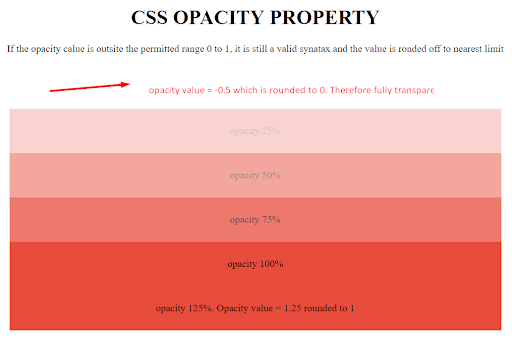
CSS Image Transparency (Opacity )

Exploring CSS Opacity and Transparency

Using CSS Opacity in Web Design

Opacity with text in CSS (Hindi) - YouTube

Set Transparent Background using CSS in HTML

CSS background-image Opacity 磊 Cambia la transparencia del ...
css - Can I set background image and opacity in the same ...

html - CSS background-image-opacity? - Stack Overflow

CSS Image Transparency (Opacity )

Fixing Browser Compatibility Issues With CSS Opacity ...

IT502 - Intermediate Web Design - Future Trends - CSS3 ...
15 + Background Image In Css Opacity HD ResolutionsThe opacity CSS property specifies the transparency of an element, that is, the degree to which the background behind the element is overlaid. To control an element's background color opacity at a specific breakpoint, add a screen: prefix to any existing background color opacity utility. I can see in CSS references how to set image transparency and how to set a background image.

