15 + Background Image Url In Css Relative Path Desktop Wallpaper. The CSS properties that allow you to style the background of an element with colors and images. background-image: url(/images/jt.png); Uses the image defined in the url path. If website_stylesheets contains stylesheet.css and website images contains randomimg.jpg, how do i get from stylesheet.css to randomimg.jpg using CSS - background-image: url(relative path) background-image — The source URL for the image. background-repeat — Whether and how the The background-image property needs to be a URL to the image.

21 + Background Image Url In Css Relative Path HD Resolutions
CSS tutorial: CSS Background, CSS Backgrounds (advanced), CSS Gradients.

css - Nuxtjs - relative modules not found although correct ...

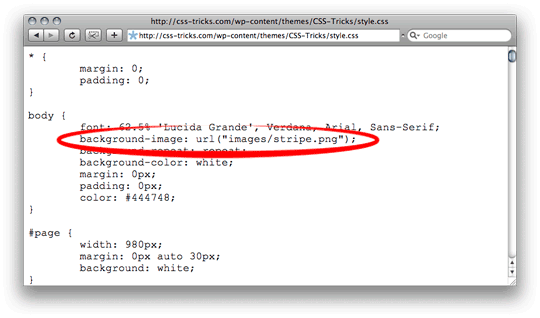
How To Steal A Websites Background Image | CSS-Tricks

Spree 3.1 CSS path for .spree-header background-image ...

CSS images path in eclipse - Stack Overflow

Css absolute positioned element over background image ...

A Primer To Background Positioning In CSS | Creative Cloud ...
html - CSS background image URL path - Stack Overflow

html - external css relative path not working - Stack Overflow

CSS/SASS path issue when using Background image attribute ...

Css Background Image Full Path | Background Editing PicsArt

Cytoscape: How to add background image to node using ...

html - CSS issue: absolute path not working for background ...

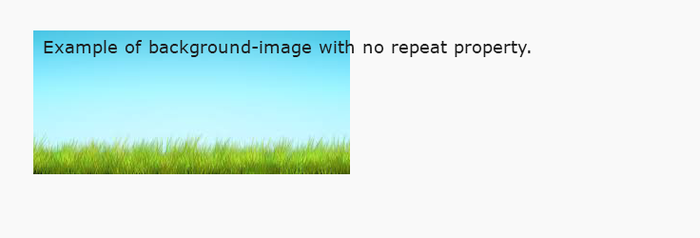
Background Image Repeat : CSS Property | FormGet

javascript - Webpack [url/file-loader] is not resolving ...

Custom Cascading Style Sheet (CSS) Code With Absolute ...
15 + Background Image Url In Css Relative Path HD ResolutionsThis property sets what image you actually use; the value is the URI of the image. So your plugin should put the CSS in a file. None of the images are showing and I'm not sure how to make it But URLs in CSS that is inline (like in a <style> tag or even a style attribute are relative to the page URL.

