15 + Background Image In Css Wordpress High Quality Images. As the others have suggested, you can simply set the background-image CSS property to do this. I am using AMP Theme Framework Master.

21 + Background Image In Css Wordpress Background Images
Image: You can easily use an image as a background for your site by uploading the image to the images folder in your theme directory.

Make a Background Image Slider With CSS Keyframes

CSS - transferring stylesheets over to Wordpress theme ...

How to Set Default CSS Background Properties in WordPress ...

How to Set Default CSS Background Properties in WordPress ...

Easy, Breezy, Beautiful: CSS Gradients – Annenberg Digital ...

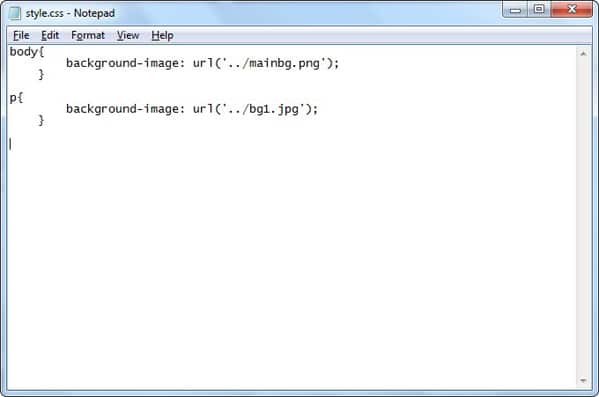
How to Add More Than One Background Image with CSS ...

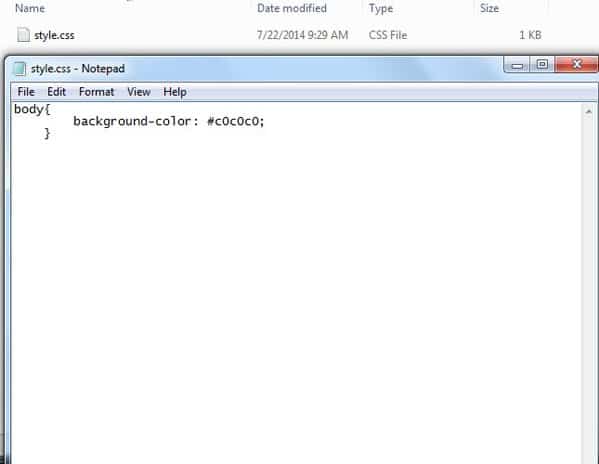
How to Add Background Color and Image in CSS - Responsive ...

How to customize your WordPress menu background color ...

Background Image Size CSS - Property | FormGet

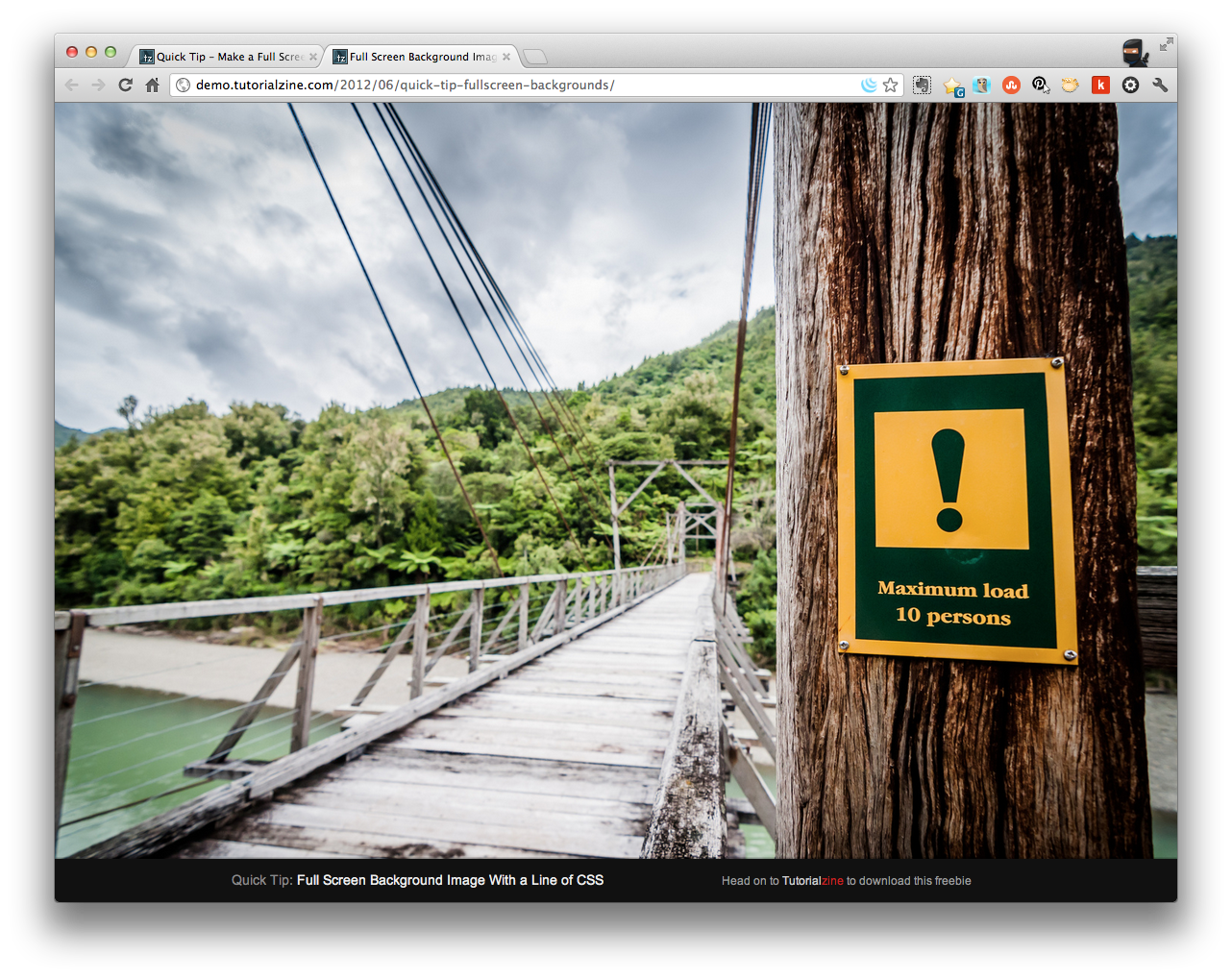
How To Steal A Websites Background Image | CSS-Tricks

Css размер background image – html - CSS background image ...

Tutorial: Create A Dynamic Overlay Header with Background ...

How to customize your WordPress menu background color ...

Cara Membuat Background Image Dengan CSS (background-image ...

Full Book | CSS-Tricks
15 + Background Image In Css Wordpress Background ImagesThis is the section where we code our CSS. I've also added no-repeat to the inline style to prevent our image from I have a featured image on the top of most pages in wordpress and i want them to have an alt tag. Changing your WordPress Theme background is simple, however, you need to modify your theme's CSS code.

